Links within text blocks
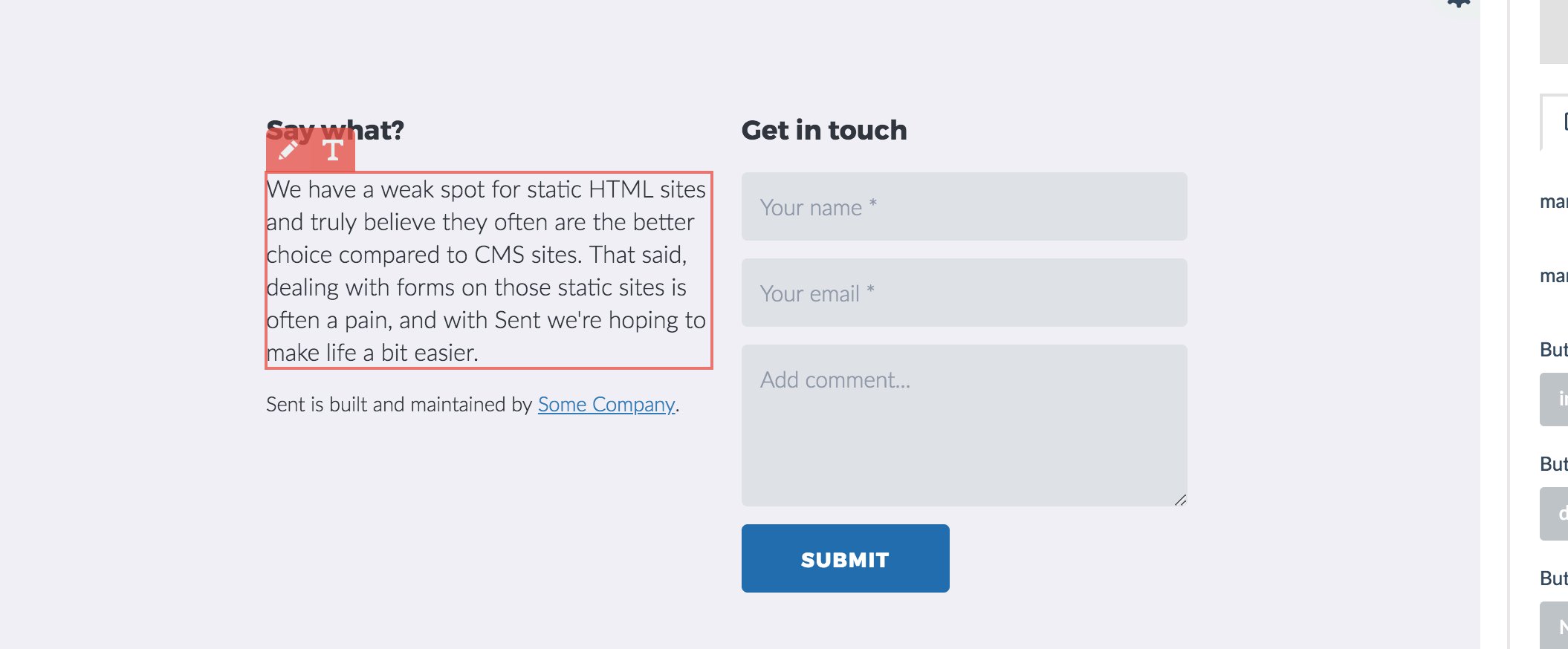
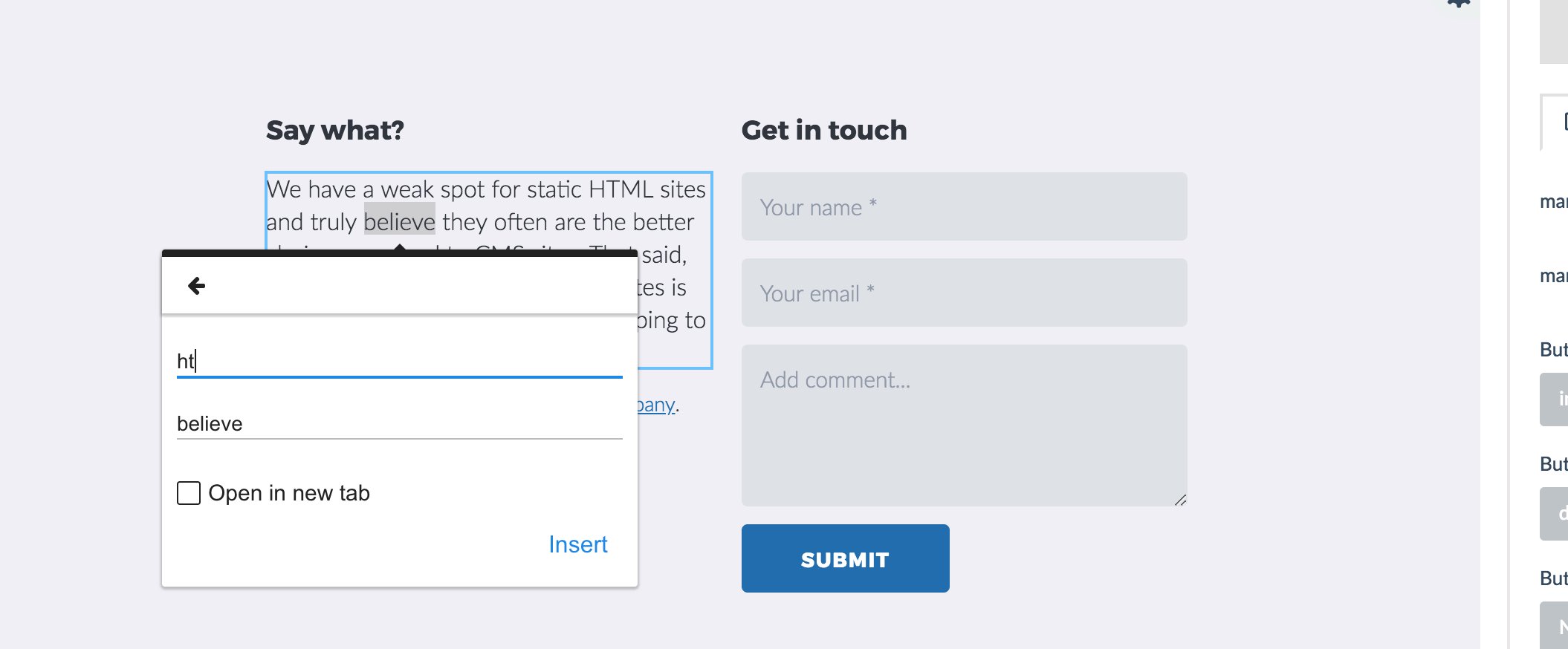
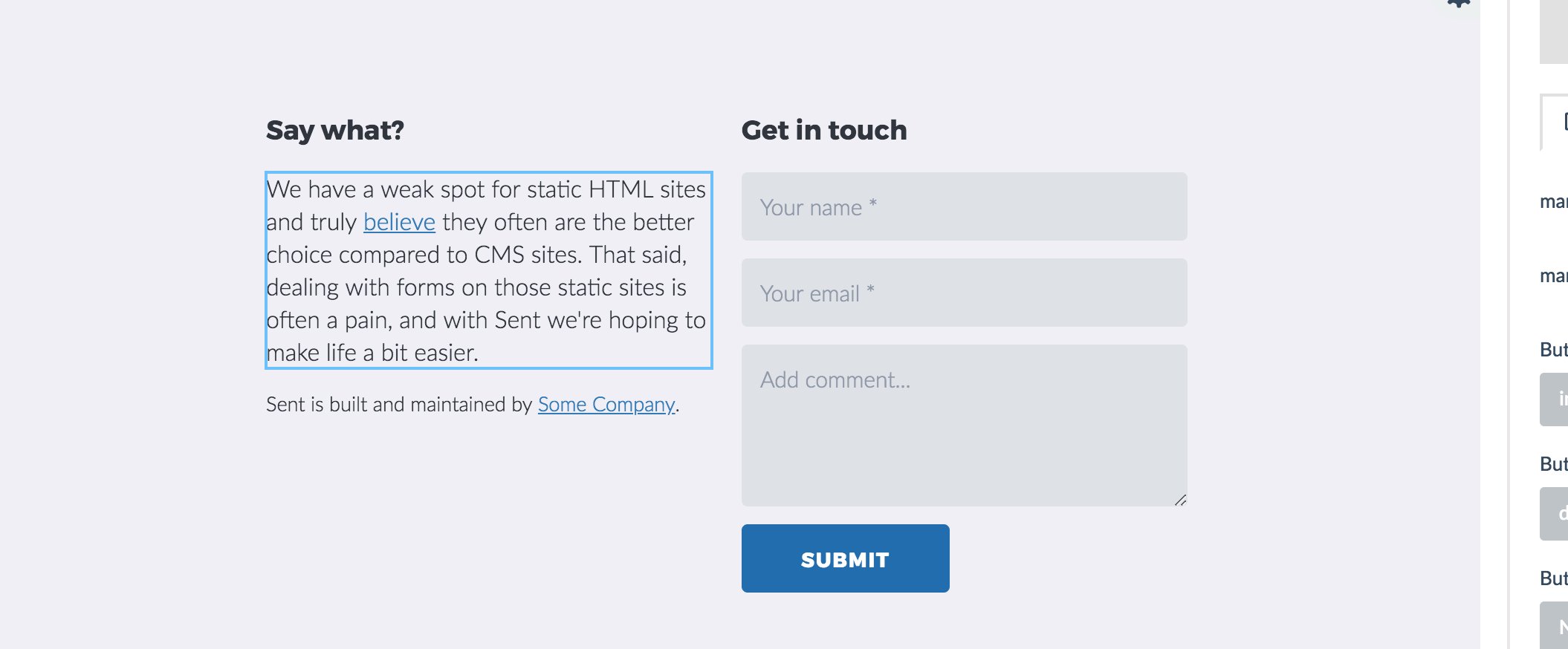
To edit a link within a text block, hover the mouse cursor over the text block until the red outline appears. With the red outline, you will see two icons appear as well. The icon to the right, in the shape of the letter “T” will trigger the text editor mode. When the text editor mode is activated, select the link or text you want to link and then click the link icon in the text editor toolbar. This will bring up the link editor allowing you to create or modify a link.

Stand-alone links
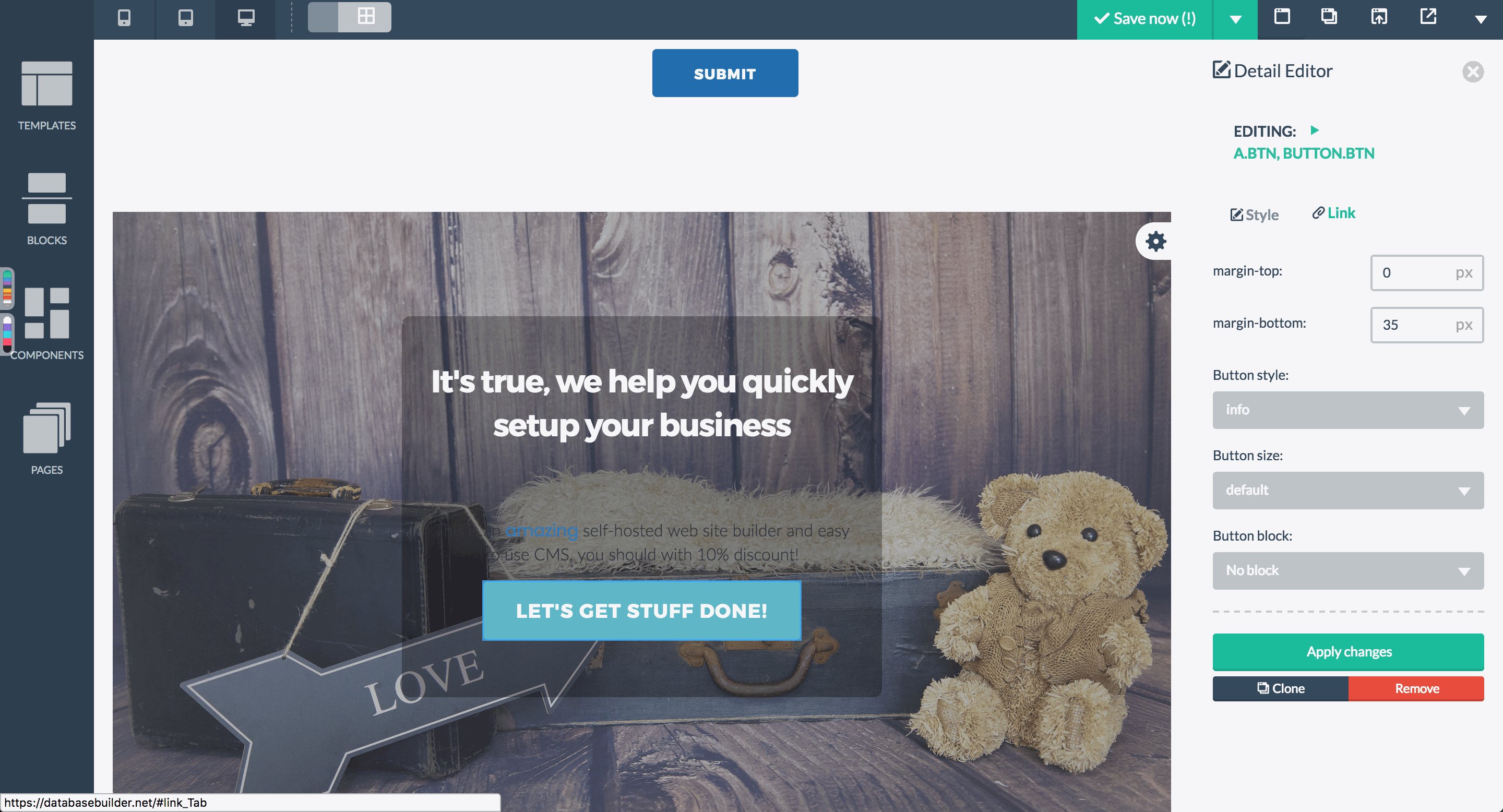
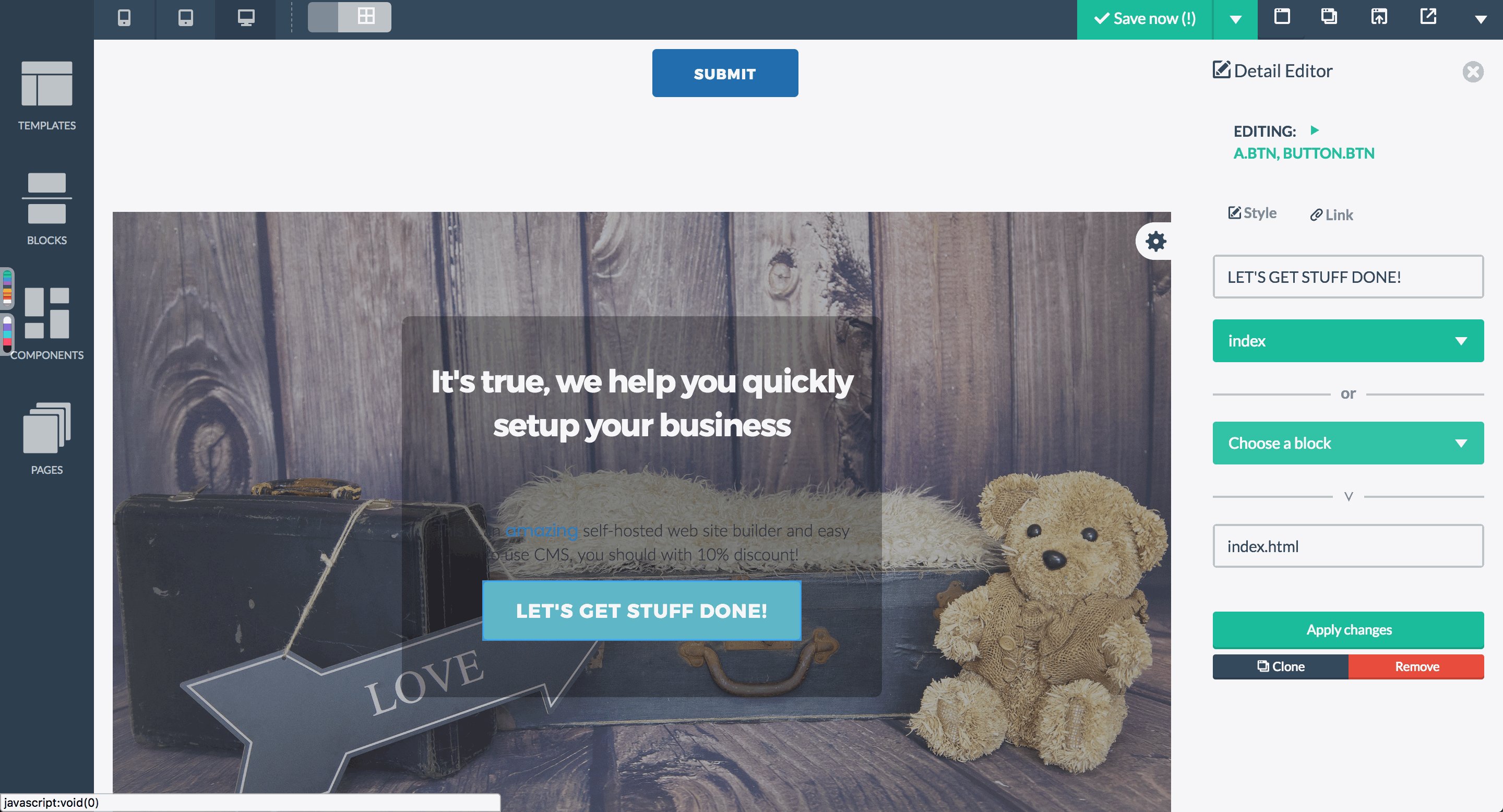
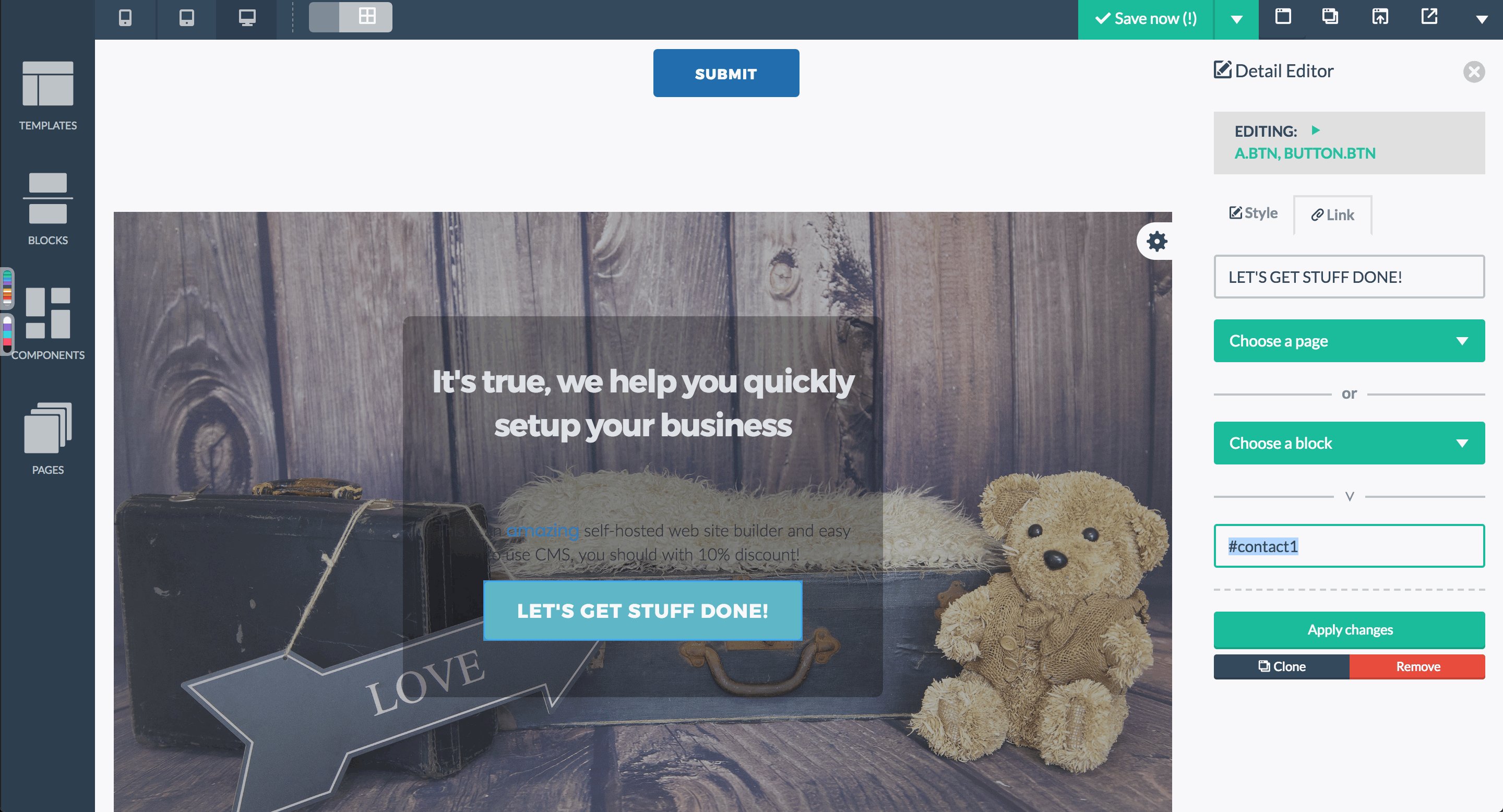
Blox allows you to edit stand-alone links by either providing a URL, a block (to link to another section on the same page) or by choosing another page to link to.
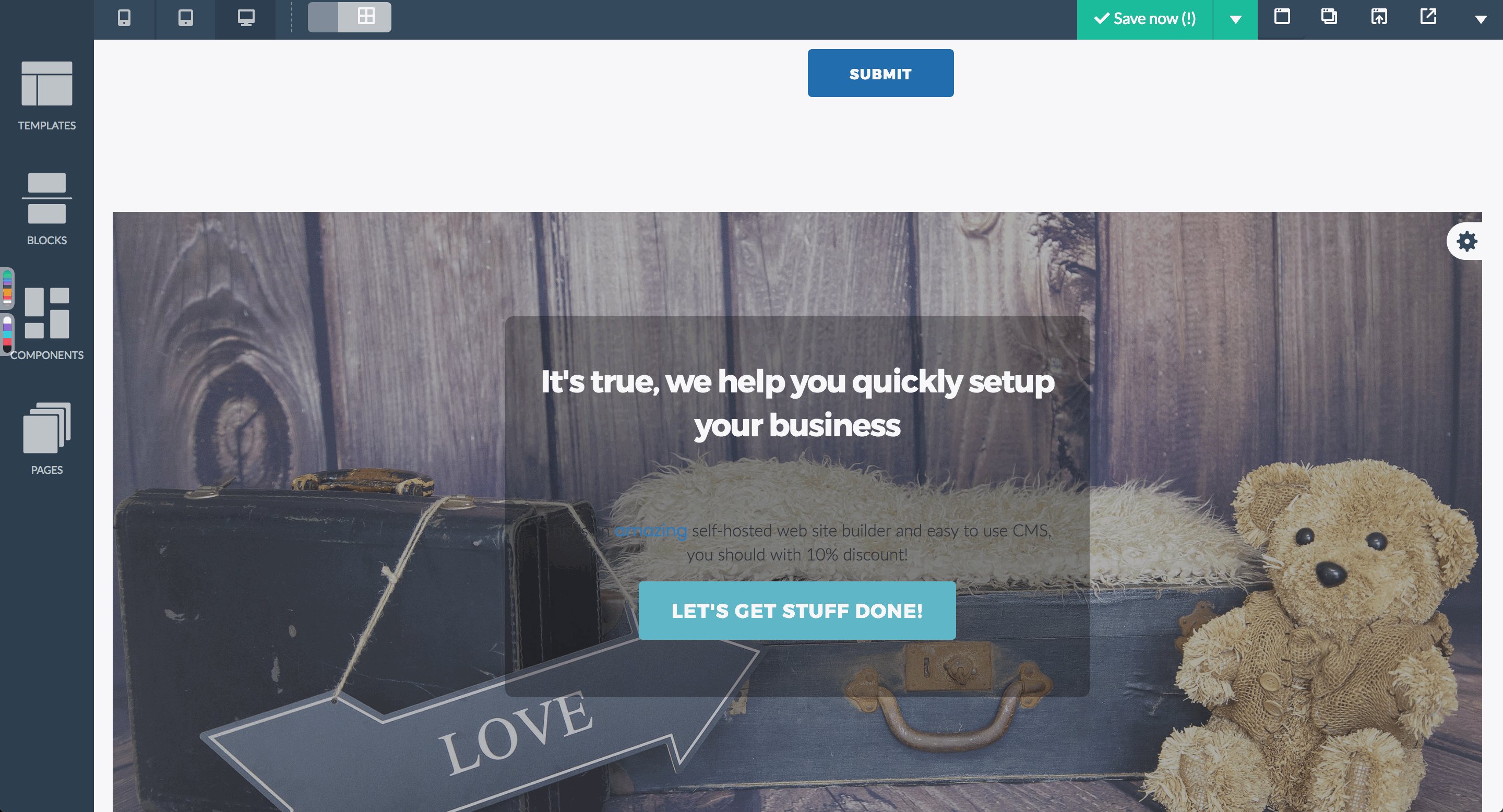
Simply place the mouse cursor over a link and click, this will bring up the style editor panel which will have a tab labelled “Link”. Under this tab, the link properties can be configured.

You can also set a link to “active” (to indicate it’s the current page). This functionality is only available for links inside navigation bars. For those links, a checkbox labelled “Link is active” can be found inside the Link tab area.