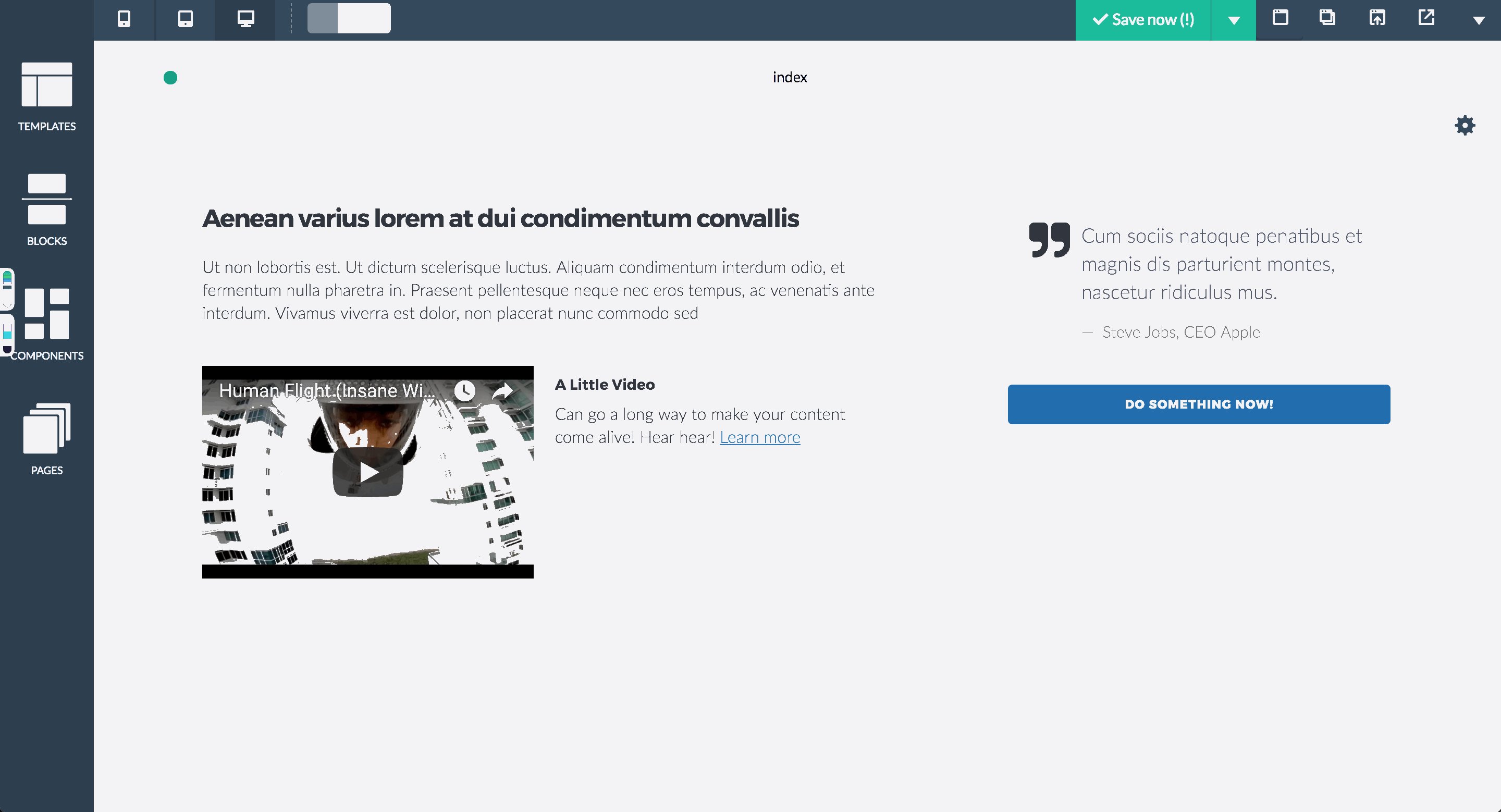
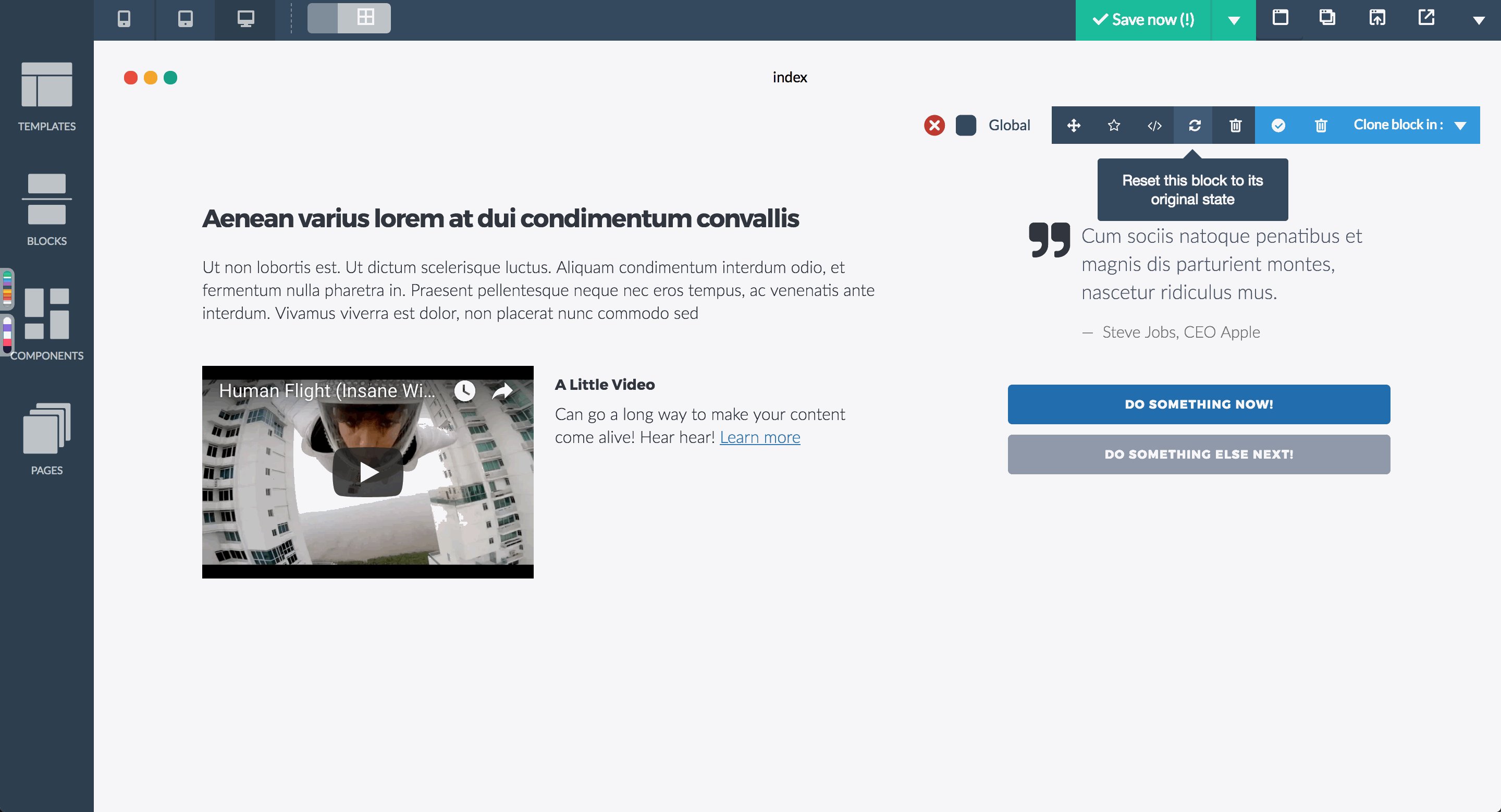
You can edit the source HTML of each block on the canvas. To access the HTML editor, click on the little cog icon in the top right corner of the block. This will trigger the block toolbar which should slide out. Next, click the source code button which will hide the block and activates the HTML editor to modify the source code.

The HTML source editor has automatic error detection built into it; meaning when you type invalid markup, the HTML editor will notify you of this and will provide some information about the error as well. Please note there is a delay of a couple of seconds before the editor picks up on errors.