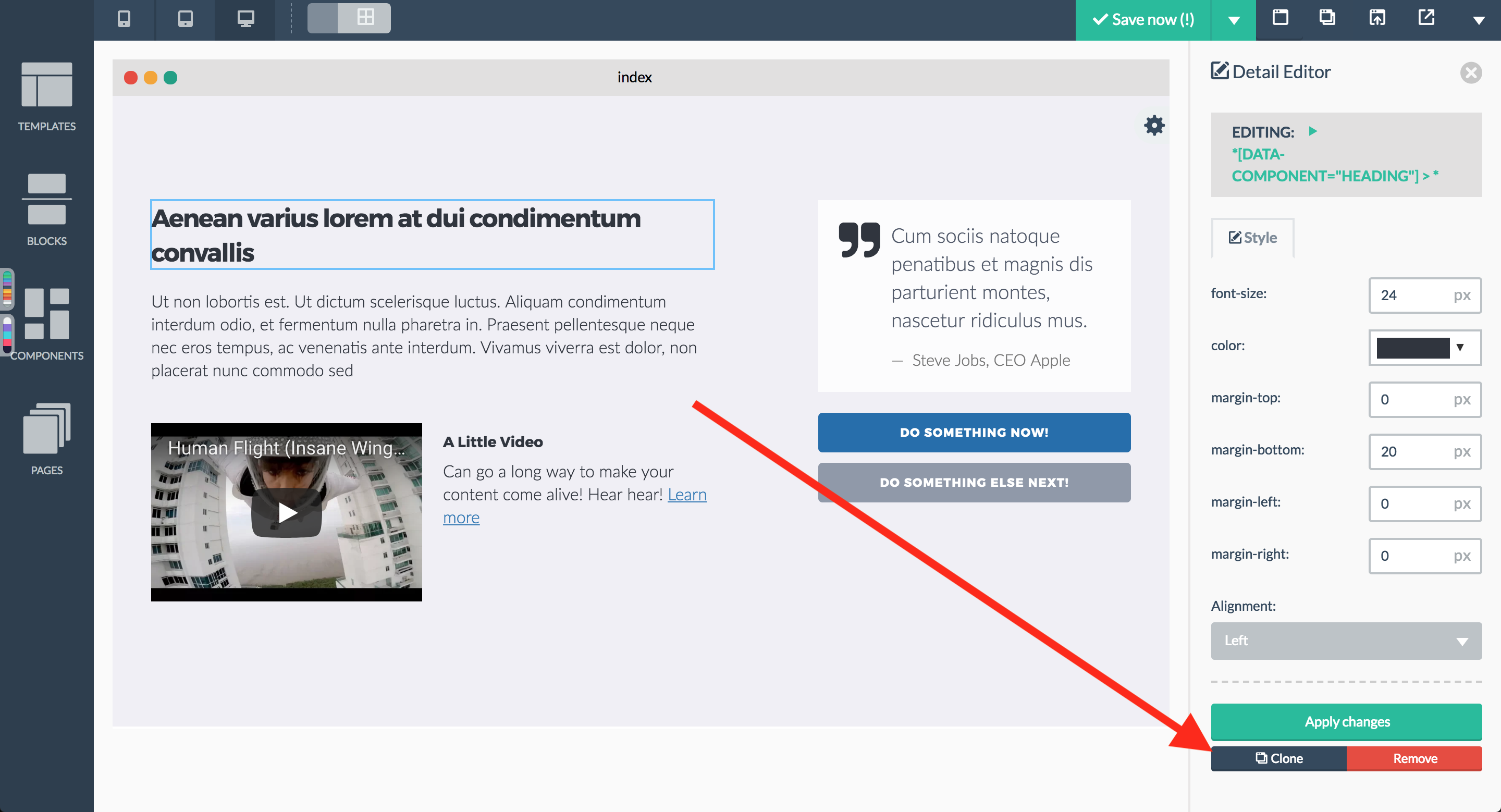
Blox allows you to clone elements on the canvas. This comes in handy when working on a navigation for example, when you need an additional entry, you can clone the last item of the navigation.
To clone an element on the canvas, hover the mouse cursor over the element and wait for the red outline to appear. With the red outline, several icons will appear as well. Click the icon to left, shaped as a little pencil. This will trigger the style editor sidebar to appear on the left side of the screen. Click the blue button labelled “Clone” to clone the selected element.