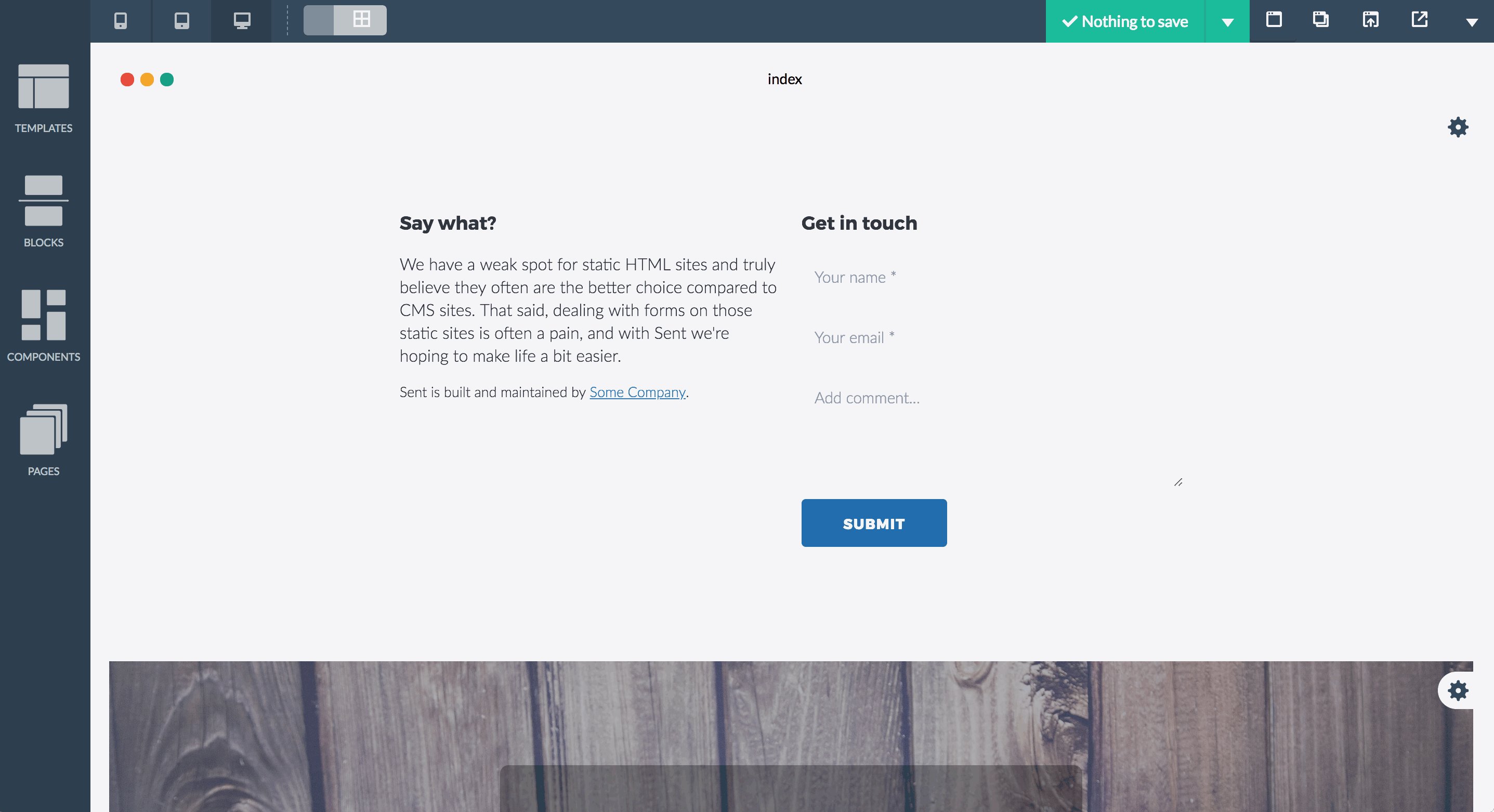
Blox allows you to configure certain settings for each page within a given site. To bring up the page settings panel, click the link labelled “Page Settings” from the settings dropdown menu as shown below:

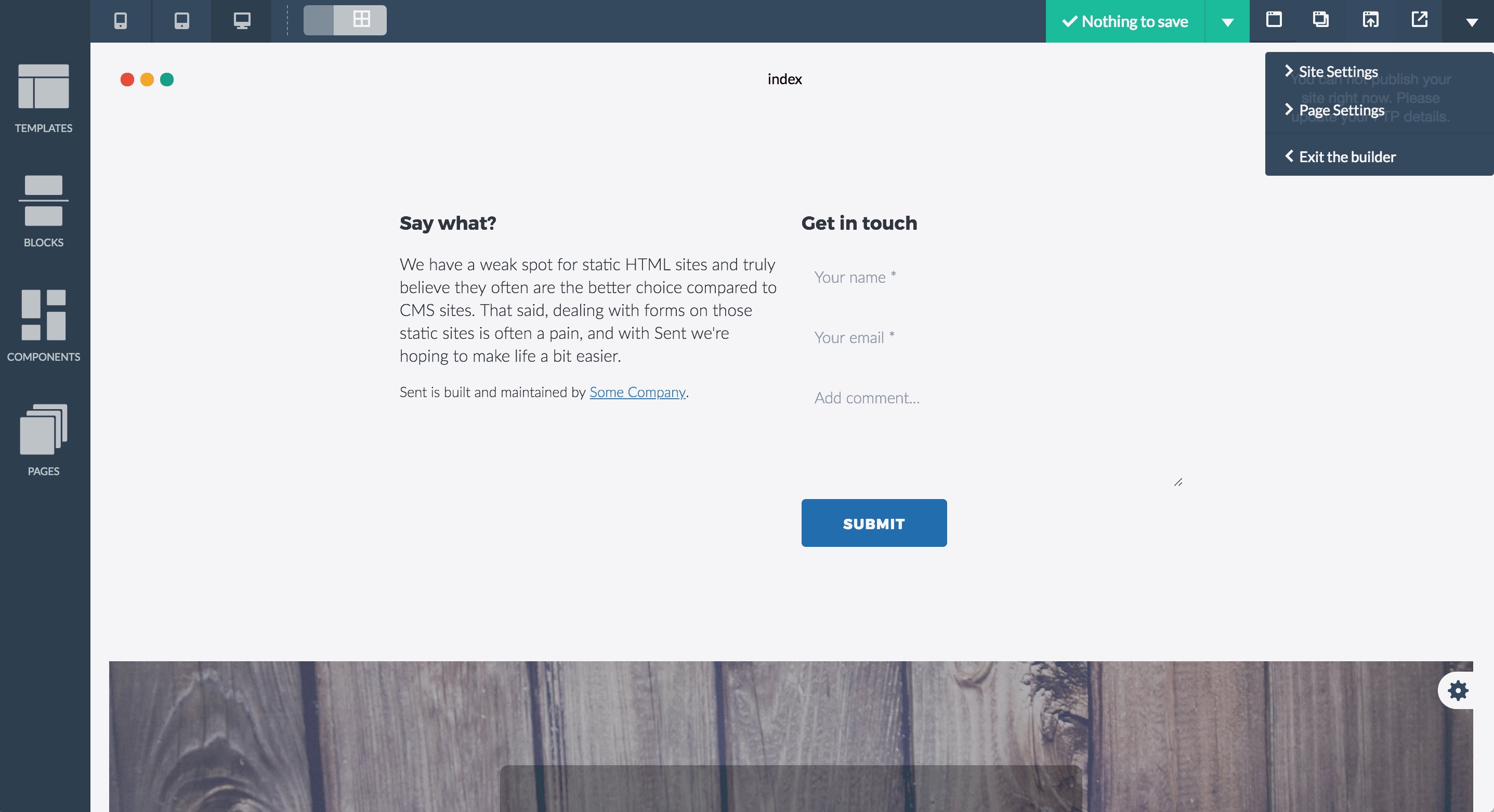
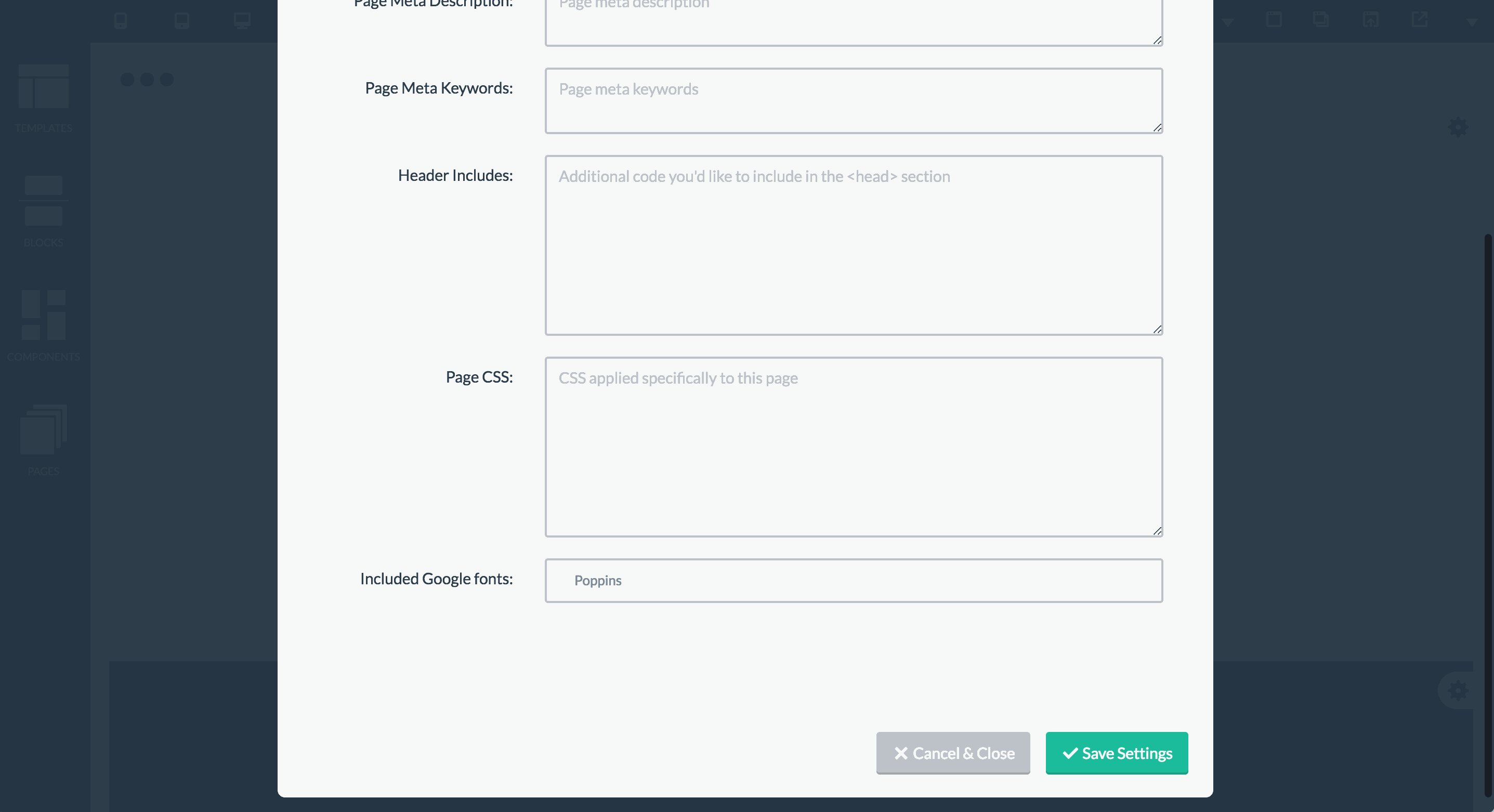
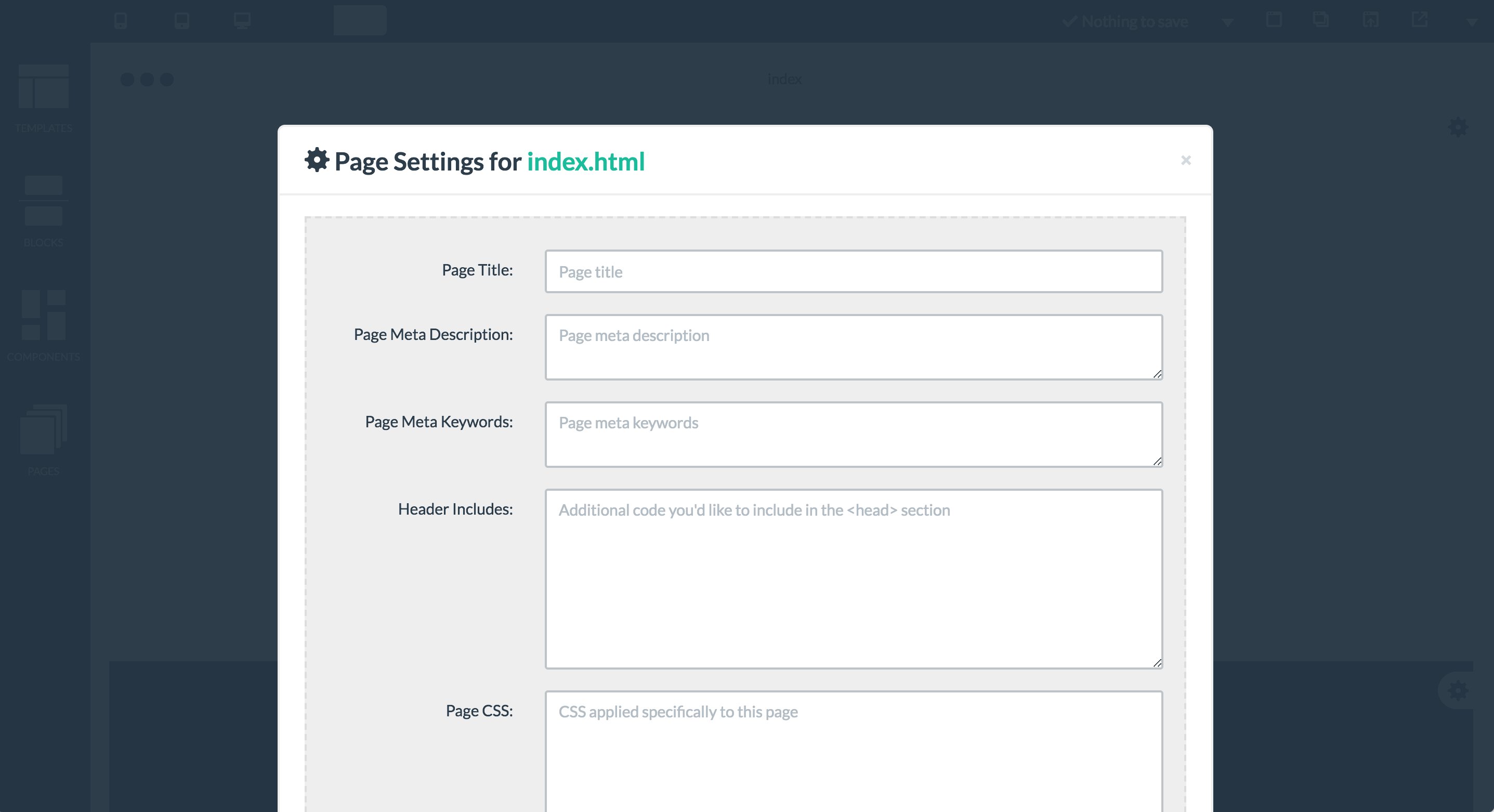
After clicking the link, the page settings panel will appear allowing the end-user to enter the following settings for the current page:
- Page Title
This is used for the page’s title (<title>…</title>) as set in the <head> section of the published page. - Page Meta Description
This is used for the page’s meta description (<meta name=”description” value=”…”>) as set in the <head> section of the published page. - Page Meta Keywords
This is used for the page’s meta keywords (<meta name=”keywords” value=”…”>) as set in the <head> section of the published page. - Header Includes
Here the end-user can provide additional elements, such as scripts, to be included in the published page’s <head> section. Please note that if Javascript is to be included, the wrapping <script></script> tags must be included. - Page CSS
Additional styling can be included here. The CSS provided here will only be included on the current page (for site wide custom CSS, the Site Settings panel should be used). - Included Google Fonts
A selection of Google Fonts included with this page. Fonts here get added automatically by the application however you can opt to remove fonts they don’t want on the page.